wordpress后台修改内容后前台无变化的原因分析和解决方案
 2021-01-07 教程格式:视频 所属类目:源码使用
2021-01-07 教程格式:视频 所属类目:源码使用
很多朋友在本站购买插件后安装好发现在后台改了样式而前台没有任何变化。
遇见这类情况,不必怀疑,
一定是缓存在捣鬼。这里说的缓存不是指浏览器缓存,所以别急着清空浏览器缓存,而是指服务端缓存,服务端缓存又要分好几种情况,我们依次来看一下。
第一种,也是最常见的,安装了诸如wp super cache、WP Rocket、W3 Total Cache、WP Fastest Cache等页面缓存插件。
这类插件会把网站页面某个时刻的状态生成一个快照,后期用户访问此页面其实都是访问的这个快照,这样不必每次访问都去查询数据库和渲染页面,可以极大提高页面访问速度,但是如果你不手动更新这个快照,无论在后台如何修改内容,用户们看到的始终是之前已生成的快照,也就是我们说的,后台修改内容,前台无变化。
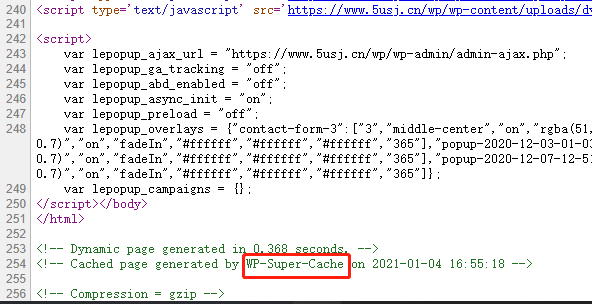
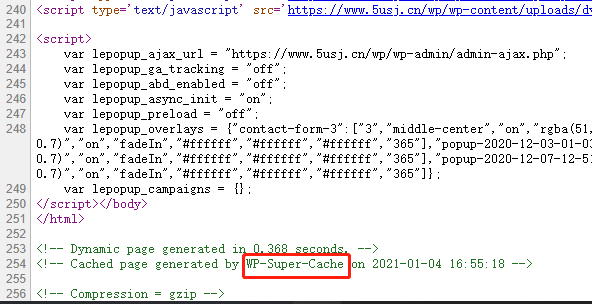
如何确定自己的网站有没有安装上述缓存插件呢?很简单,到网站首页,右击鼠标,查看源代码,滚动到最底部,如果安装了缓存插件,一般都会在源代码最底部加上带插件名的注释,以wp super cache为例:
 解决方案
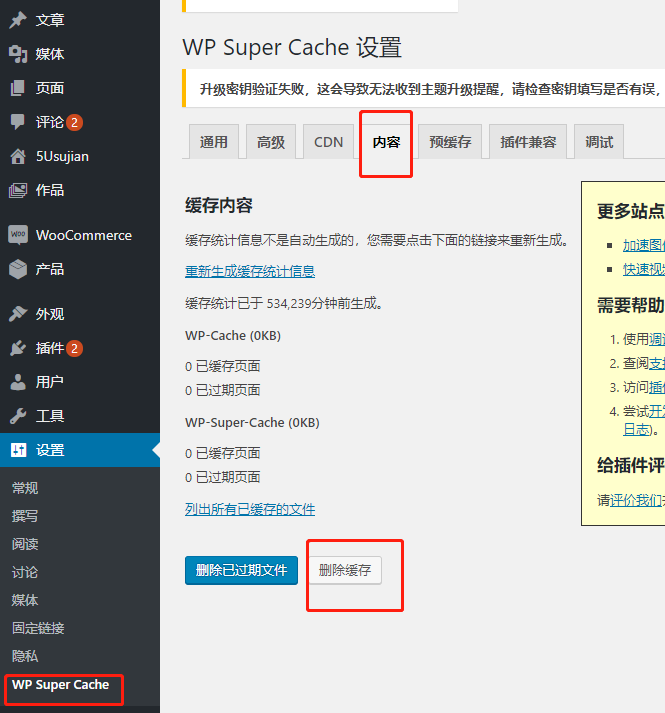
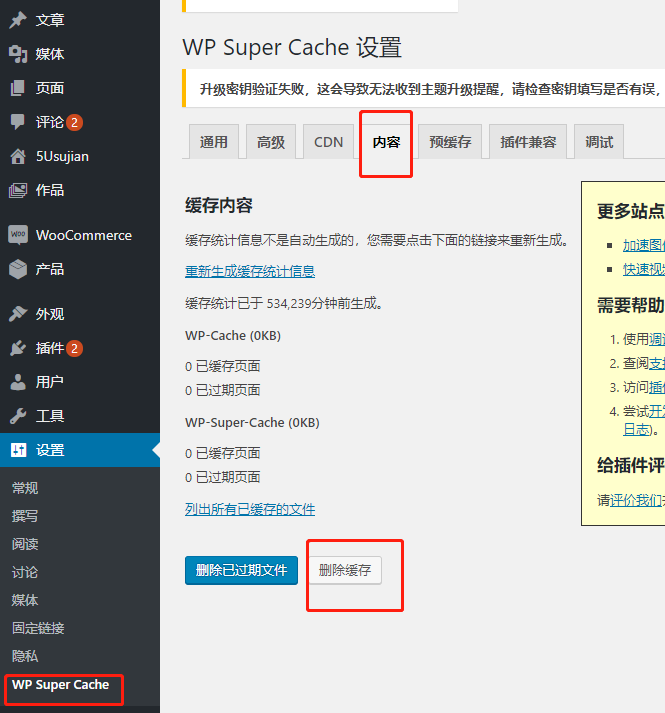
解决方案也很简单,每次后台修改了内容就到插件更新缓存的地方更新一下就行,一般在插件设置里,还是以wp super cache为例:
 第二种,就是安装了Autoptimize这种代码压缩合并插件。
第二种,就是安装了Autoptimize这种代码压缩合并插件。
这个插件的工作原理是把网站的js、css等文件合并到一起,并生成一个大的文件,可以有效降低服务器请求数,加快网站访问速度。然而这其实跟上面说的快照差不多的道理,如果你不手动更新合并的文件,这个生成的大文件就不会更新,如果你修改后台内容,导致某些css或js文件变化了,然而网站引入的还是未更新的大文件,那么前台就不会有变化。
解决方案与上方情况一样,清理WP-Optimize插件缓存,让它重新生成一次文件即可。
第三种,网站集成了CDN或OSS。
像本站开发的客服插件、弹窗插件、菜单插件,后台都有更改配色的选项,原理其实是每次更改配色都会重新生成一个css样式文件放在你的服务器本地。如果你的网站使用了CDN或者OSS,那么其实你的网站引用的css文件是远程云端的文件,并不是你服务器本地的文件,所以即使你后台改了配置,插件也重新生成了CSS文件,但是你的网站压根没有引用这个CSS,所以就不会生效。
解决方案,CDN或OSS缓存不好清理,一般更新了缓存不会立即生效,所以建议在涉及到重新生成CSS操作的时候先停用CDN或OSS功能,这样可以保证每次更改都能即时看到效果,等所有样式都调整完毕再启用CDN,然后再想办法去空间商那边更新CDN缓存,具体如何更新CDN缓存就要看空间商那里如何操作了。
以上就是关于wordpress后台更改内容前台无变化的解决方案,总之一句话,后台改了内容,前台无变化,极大可能就是缓存问题,根据上面提出的情况对症下药,一定可以解决。

 2021-01-07
2021-01-07