无忧速建小程序页面链接
 2021-08-19 教程格式:视频 所属类目:源码使用
2021-08-19 教程格式:视频 所属类目:源码使用
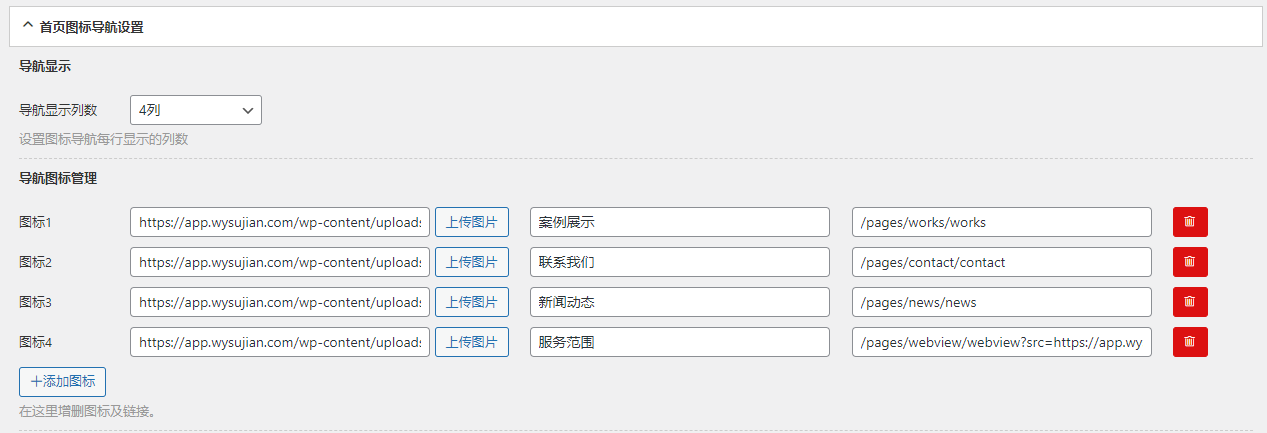
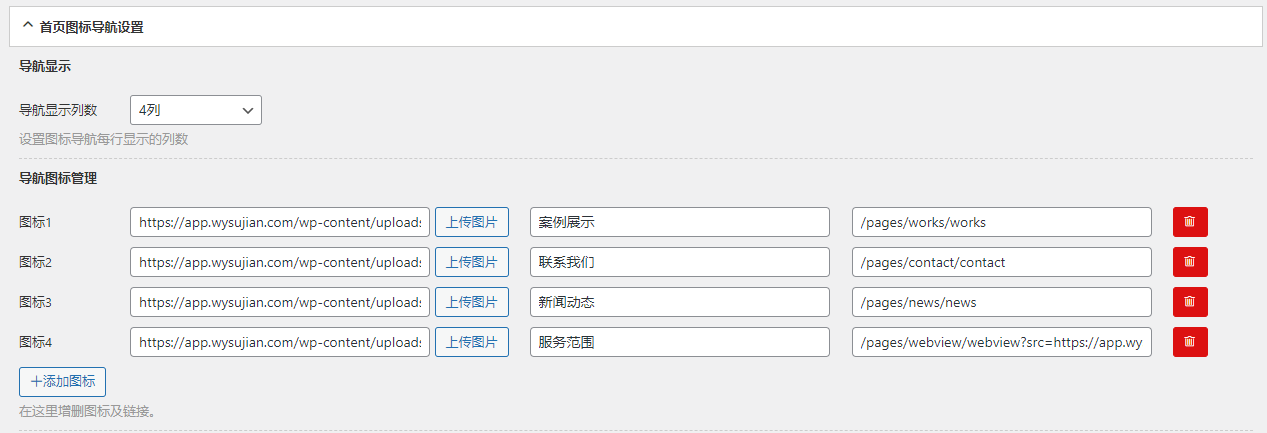
在无忧速建小程序后台中可以对首页图标导航和底部悬浮导航按钮和链接进行自定义,其中的图标链接指的是小程序内的页面链接,本文来介绍一下小程序页面链接具体如何填写;

首先说明一些注意的信息:链接必须是绝对路径,以斜杠“/”为开头,如首页链接:/pages/index/index
不带参数的页面链接:
此类页面比较常规,直接填写链接即可:
|
名称 |
链接 |
|
首页 |
/pages/index/index |
|
关于我们 |
/pages/about-us/about-us |
|
联系我们 |
/pages/contact/contact |
|
新闻列表 |
/pages/news/news |
|
作品列表 |
/pages/works/works |
|
服务列表 |
/pages/service/service |
带参数的页面链接:
webview:/pages/webview/webview?src=h5网页地址
web-view指的是将h5网页嵌入到小程序,可以将普通网页伪装成小程序的一部分,大大节省开发成本;
该链接的用法是将上面的“h5页面地址”替换成你的网页页面链接,必须以https://开头,例如:/pages/webview/webview?src=https://app.wysujian.com/order,意思就是把https://app.wysujian.com/order这个页面嵌入到小程序打开;
使用webview必须到微信或百度小程序后台添加业务域名;
新闻文章详情:/pages/news/detail?id=文章id
用于链接到某一篇新闻文章,文章id可以到WordPress后台的“文章”中查找,如:https://pages/news/detail?id=1;
作品案例详情:/pages/works/detail?id=作品文章id
用于链接到某一个作品案例文章,作品id可以到WordPress后台的“小程序作品展示”中查找;
服务内容详情:/pages/service/detail?id=服务文章id
用于链接到某一个服务详情文章,作品id可以到WordPress后台的“小程序服务内容”中查找;
以下是综合表:
|
名称 |
链接 |
|
webview |
https://pages/webview/webview?src=h5网页地址(https://开头) |
|
新闻文章详情 |
https://pages/news/detail?id=文章id |
|
作品案例详情 |
https://pages/works/detail?id=作品文章id |
|
服务内容详情 |
https://pages/service/detail?id=服务文章id |

 2021-08-19
2021-08-19