无忧速建模板后台功能非常强大,不需要任何的代码基础就能自定义网站一切的内容,大到页面整体布局,小到每个标题,每个图片,每个标点符号,但是功能强大就意味着后台功能繁琐,刚开始使用往往找不到设置选项的入口,如果彻底掌握了后台的所有秘诀,你会发现,这后台真是天高任鸟飞啊!
本教程的一个小导航:
网站头部设置,
底部设置,
侧边栏设置,
内容区域设置,
网站名称、域名、邮箱服务器等基础属性设置
好了,现在就来介绍一下后台功能区的划分,帮助你能够快速地开始使用你的网站模板。
下图简要说明了后台每个菜单所指向的功能:

下面用实例来具体说明:
以本站的热销源码服装商城模板为例,下面是模板的首页,
不论是首页还是新闻列表页还是其他等等的页面,都可以分为头部、底部、侧边栏和内容部分,划分方法如下图:

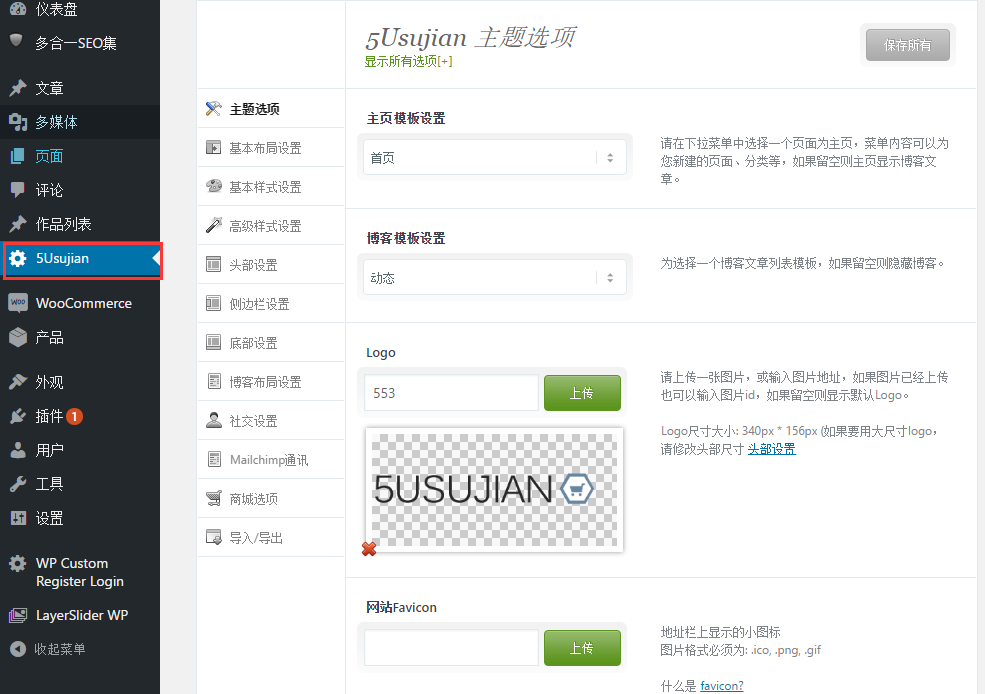
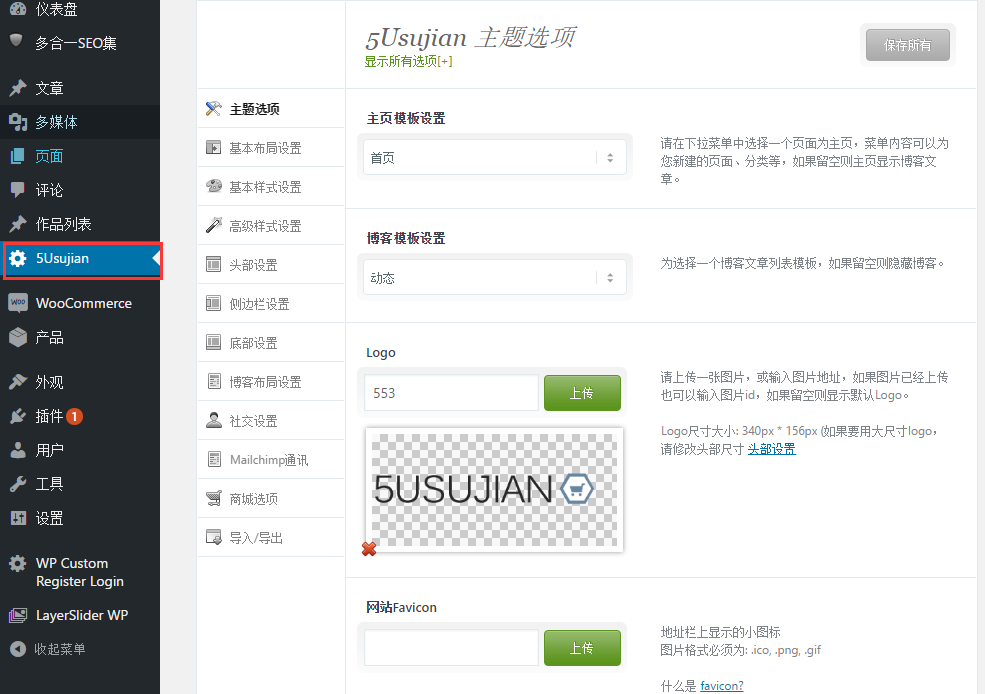
每个区域的风格、颜色、字体以及logo图片的设置全部都在”5Usujian”菜单里面,如图:

5Usujian里面的功能非常丰富,可自定义性非常强,几乎可以设置网站的每个部分样式和风格,
建议大家每个选项都看一下,每个设置选项都有很详细的文字提示。
下面分区域对后台进行介绍:
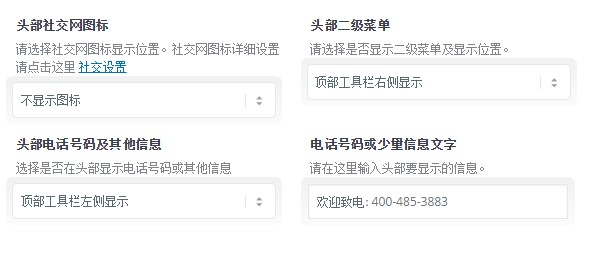
头部区域:
示例页面最顶部可以看到有一个“欢迎致电:400-485-3883”的文字,

,
这里称作
顶部工具栏,他们的设置是在
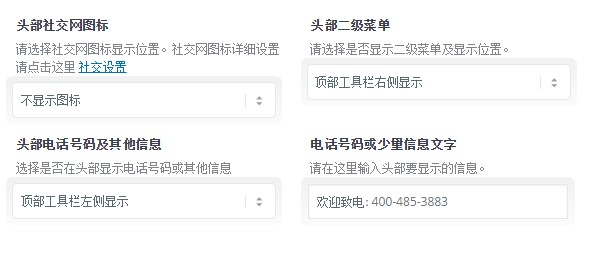
5Usujian -> 头部设置 -> 其他设置 当中,如下图,可以看到还有设置自己的社交网站、二级菜单等等其它设置选项;
 网站顶部的菜单
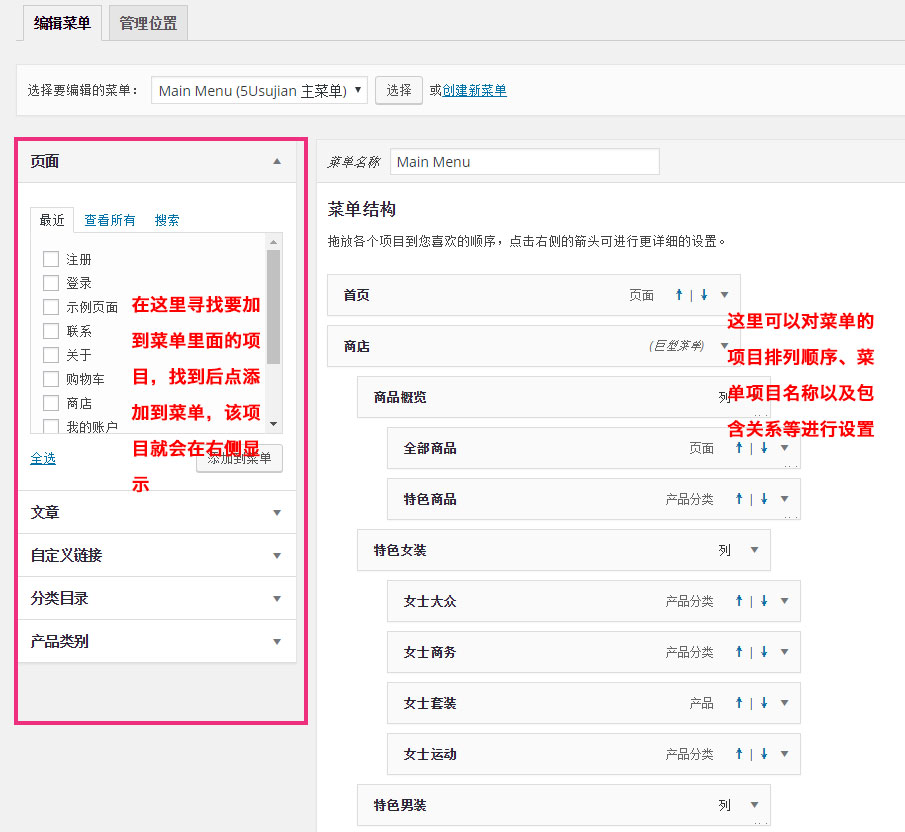
网站顶部的菜单的自定义是在后台的
外观 -> 菜单 当中设置。
设置方法也非常简单,如下图:

另外,在“页面”中更改某一页面名称后,如果菜单中有跟其相应的菜单项,则此项名称也会更改。
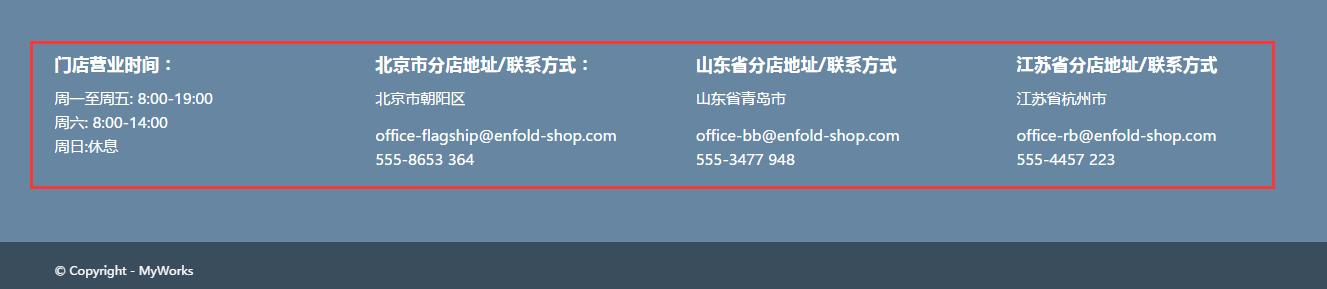
底部区域除了
5Usujian -> 底部设置 可以对其进行设置以外,还可以在
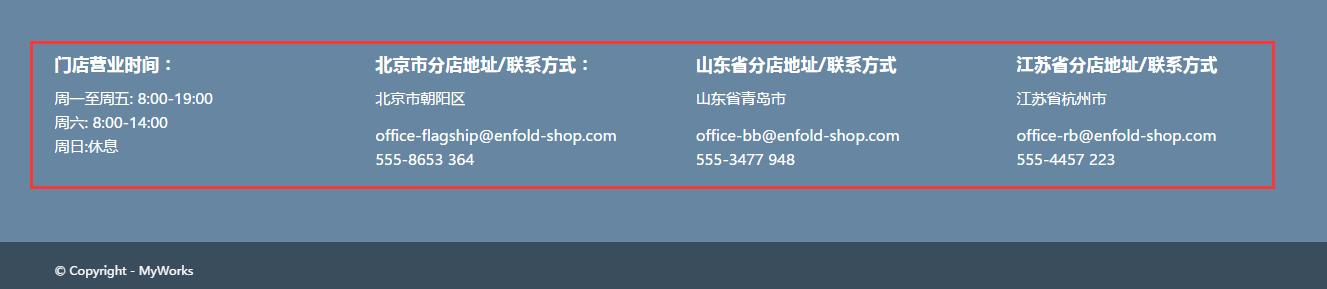
外观 –> 小工具 中对如下图
底部区域的文字进行设置

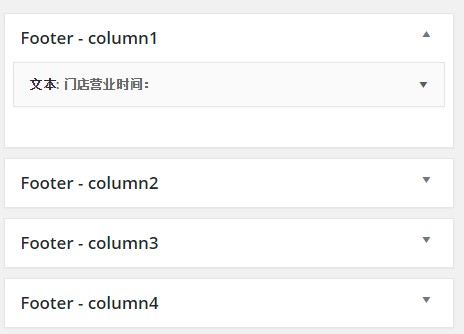
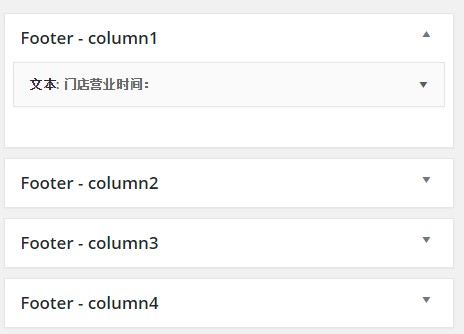
在小工具设置页面中,可以找到如下项目:

这四个项目分别对应的就是底部从左到右四列文字;
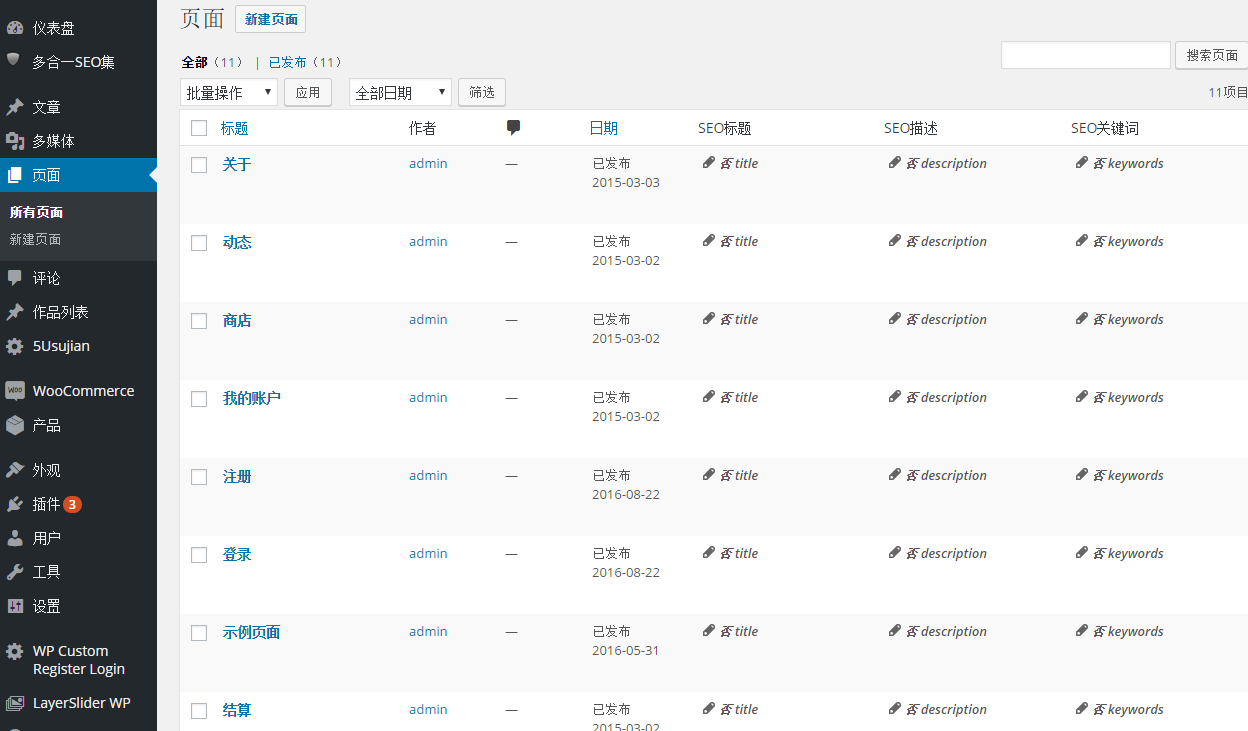
内容区域:
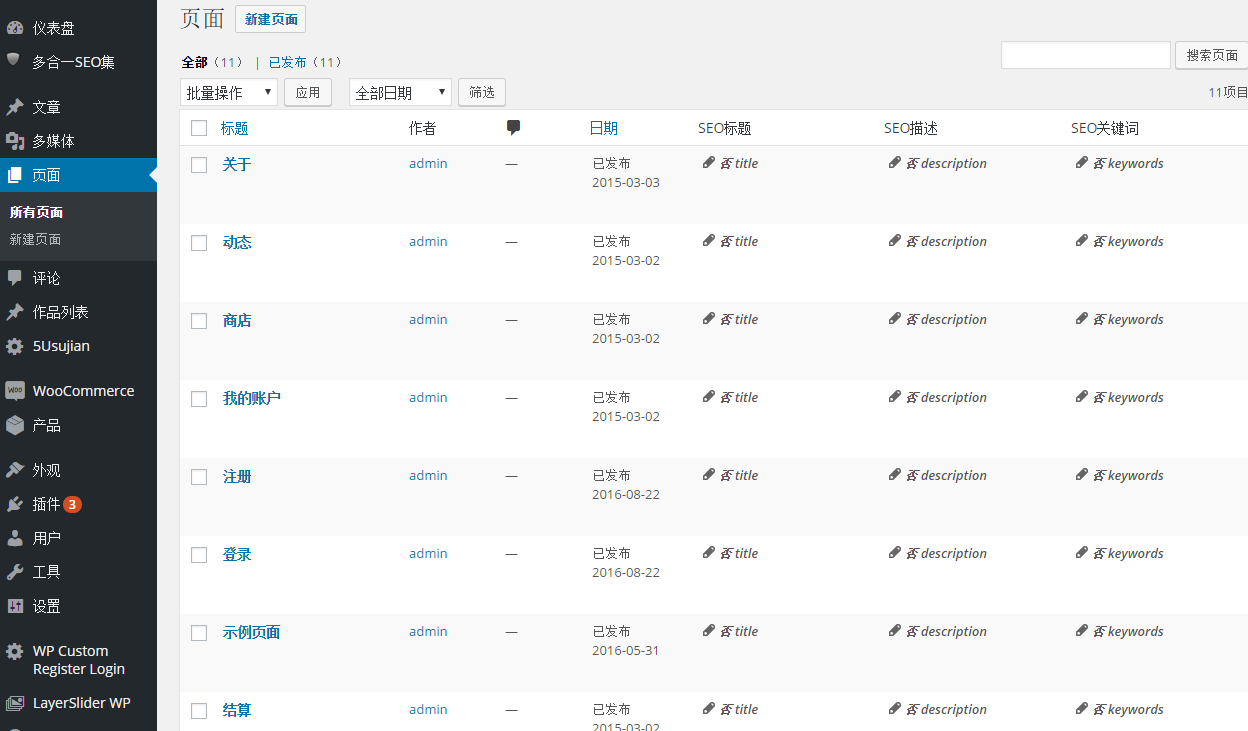
内容区域需要进入“页面”进行编辑,可以看到网站所有页面都在此处显示了,

在这里你可以
自定义内容区域的任何地方,标题、背景图片、布局、字体、颜色等等等等。
使用方法:
进入页面编辑,打开强大的高级布局编辑器,这里把网站的每个功能模块都做成了一个一个的元件,每个页面都由许多元件组成,你要做的就是找到要修改的元件,点击它,修改、保存。
除此之外,每个页面都可以单独定义它的布局,如下图所示,在这里可以仅对此页面进行头部、底部以及侧边栏进行调整,如图所示:
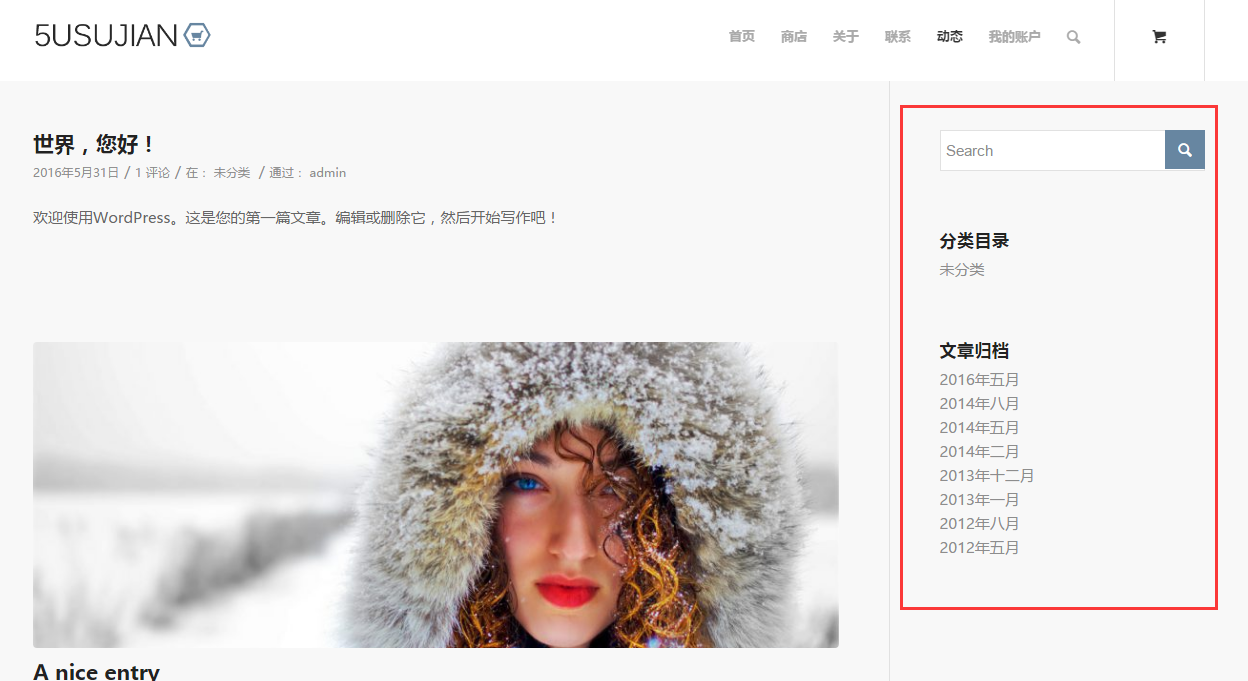
 侧边栏区域:
侧边栏区域:
在
5Usujian –> 侧边栏设置 当中可以对页面的侧边栏布局进行调整,对
侧边栏的具体显示内容需要到
外观 -> 小工具当中进行设置,如图

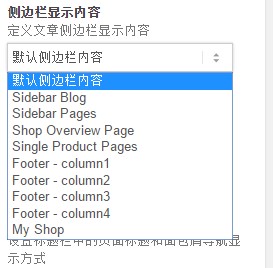
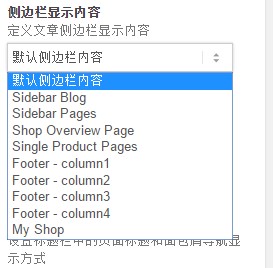
另外你也可以自己创建一些小工具,然后在页面中引用,引用方法是进入该页面的编辑,在右侧能找到选择侧边栏的显示内容设置项:

在其中选择要显示的侧边栏工具。
在小工具界面左边显示的是一些可用的小工具,例如:

点击他们就可以将他们加入到不同位置的侧边栏中,
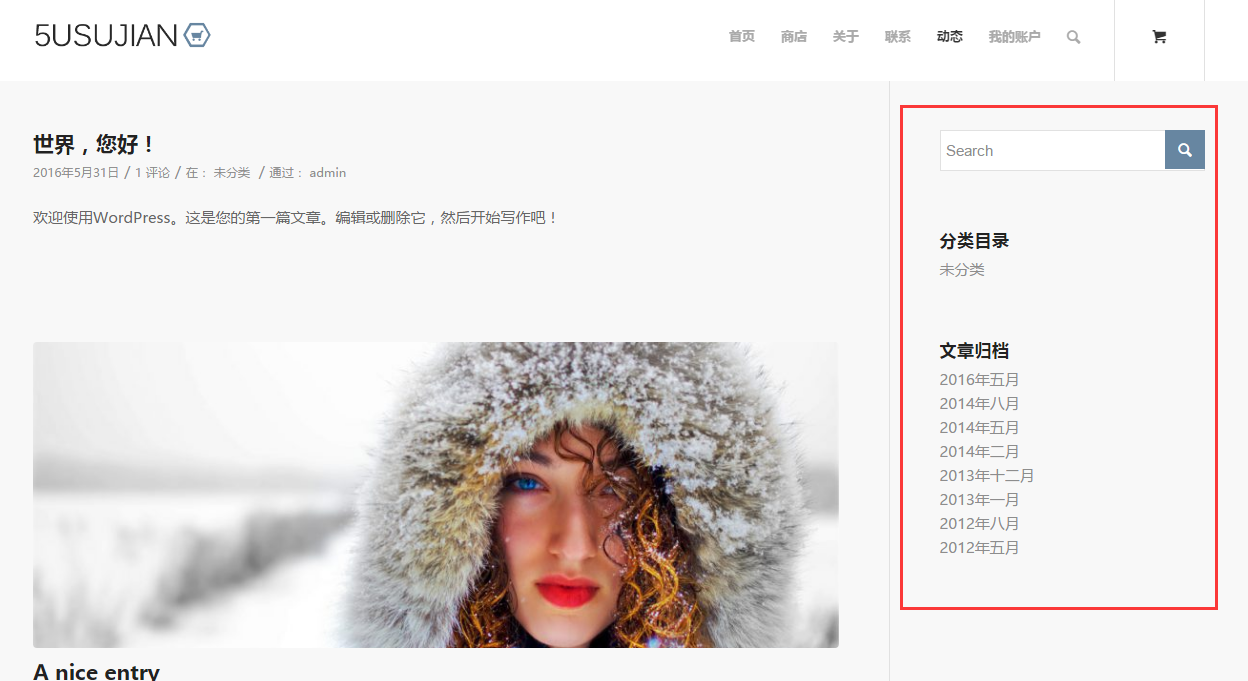
例如这里的博客页面侧边栏包含了三个小工具,如下图:

那么在前台页面中就会在侧边栏中显示这三个小工具,如图:
 网站基础设置
网站基础设置
后台菜单中的“设置”,可以对网站的基础属性进行设置,
例如网站名称、网站域名、网站是否可注册、网站页面的链接形式等等;
在设置中有一项“
电子邮件地址”设置,这里是指你的网站向用户发送邮件所使用的邮箱,例如用户在你的网站注册会员,需要对他进行邮箱验证,系统会向他的邮箱当中发送一封邮件,这时邮箱的发送服务器就是用的这里所填的邮箱。
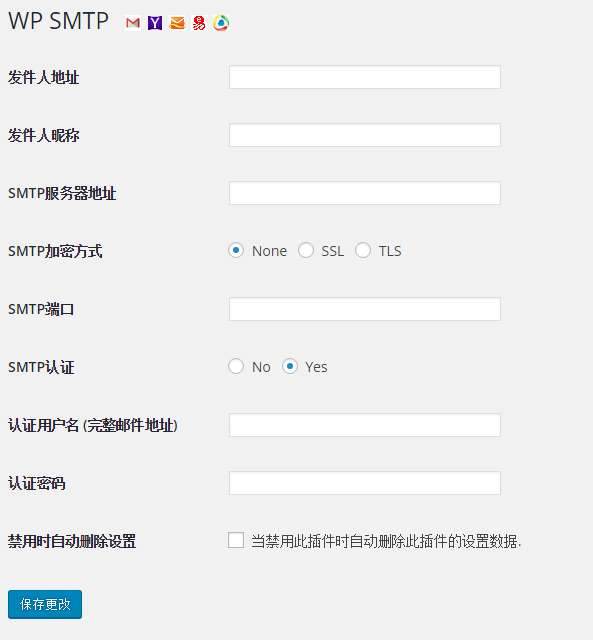
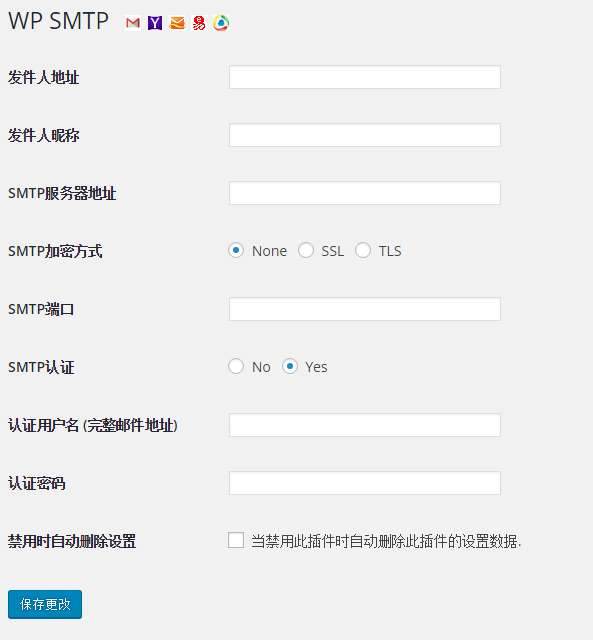
另外要使网站的邮箱发送功能起作用,还要
配置邮箱服务器的用户名、密码和端口等属性,
在设置中有一个“WP SMTP”选项就是用来配置这一功能的,如图:
 无限拓展你的网站功能——插件:
无限拓展你的网站功能——插件:
源码采用的WordPress开发,在WordPress的插件库中可以找到数以千万计的插件,每个插件都能为你的网站提供一项独特的功能,如果你对网站有新功能的渴望,不妨来这里搜索一下!
无忧速建网站模板后台功能非常强大,无需书写代码几乎可以做出任何想要的网页效果,设置项目繁多,所有的功能不可能在一篇文章中写的面面俱到,但是每样设置都通俗易懂,建议大家拿到源码,先把每个设置项目都查看一遍,俗话说“磨刀不误砍柴工”,看一遍以后胸中有丘壑,那么在以后的使用当中就会更加行云流水。

 2016-11-27
2016-11-27 


 ,
,